モーダルを作成する際にはBootstrapを使用するのが簡単です。
コピペで使えるようにシンプルなコードで紹介しますのでぜひ使ってください。
Boostrap4のモーダルの作り方
そもそもモーダルとは?という方に向けて簡単に説明します。
モーダルとは、画面上に新しく現れるウィンドウのことで、
さらにいうとそれを閉じるまで親ウィンドウの操作ができないものです。
例えば何かのショッピングサイトで商品詳細を押したときに、画面より少し小さいウィンドウがふわっと現れて、背景となる親ウィンドウが少し暗くなって・・・となったのを見たことはないでしょうか。
あれがまさに「モーダルウィンドウ」あるいは略して「モーダル」と呼ばれるものです。

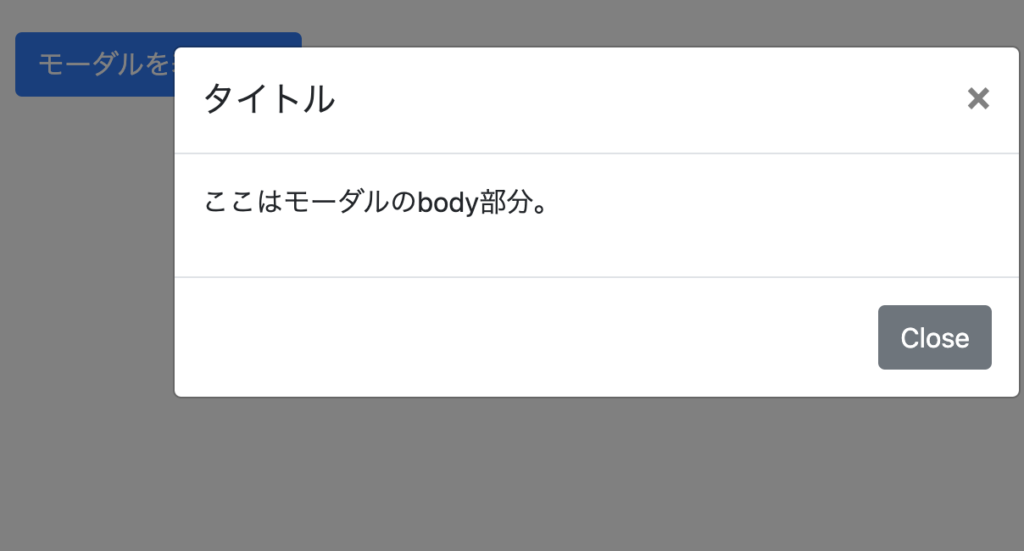
モーダルのサンプル
まずは実際に動くモーダルウィンドウの完成品を見てみましょう。
See the Pen dyOzxaX by yukiwebcreate (@Yukiwebcreate) on CodePen.
青いボタンを押すとふわっとモーダルウィンドウが現れますね。
Bootstrapにはあらかじめresponsive設定がされていますので、
よければスマホでも試してください。
こちらは公式サイトを参考にして
わかりやすいように少しだけコードをカスタマイズしたものです。
基本的な形はそのままで、オリジナルのCSSなどもほぼ入れてないので、
こちらをテンプレートとしてカスタムして使っていただけると簡単かなと思います。
Bootstrapのモーダルの仕組み
モーダルを表示する仕組みは単純。
butttonを押すと#exampleModalが表示されます。
下記のbuttonにはdata-targetのところに#exampleModalがあります。
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
モーダルを表示する
</button>そして下記がbuttonのdata-targetで指定されたmodal本体というわけです。
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">タイトル</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>ここはモーダルのbody部分。</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>簡単なカスタマイズ
あらかじめ用意されている属性に値を設定することで
簡単なカスタムをすることが可能です。
例えば一例としては
「data-backdrop」属性をbuttonに追記して
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
モーダルを表示する
</button>
<!-- 上のコードのbuttonにdata-backdrop属性を追加 -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-backdrop="false">
モーダルを表示する
</button>上記のコードのようにすると、
モーダルを表示した際に背景が暗くなるのを無効にすることも可能です。
自分でCSSを書いたりしなくても用意されているオプションはたくさんありますので、
公式サイトなどを参照してみてください。効率的なコーディングのためにぜひご活用ください。
なるほどな